サイトを作る際に、レンタルサーバーの機能にある「WordPressを簡単インストール」を使ってインストールし、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れて、本番環境で直接サイト構築される方も多いと思います。
しかし、通販酒販免許を取得する過程では時間もかかる為、万が一アクセスされてしまった時にトラブルが無いとも言い切れません。
そのためにネットに繋がっていない状態のローカル環境(PCの中だけ)でサイトを構築して、本番環境(レンタルサーバー)にアップ(公開)する方法をお勧めします。
また、この方法であれば、例えば税務署で指導を受ける際にWi-Fiに繋がっていなくてもノートPCの画面を見ながら説明できるので、カラーコピーより具体的な指導が受けられると思います。
初心者の方向けにドメインの取得から本番環境へのアップまで を解りやすく書いてみました。『WooCommerceでサイトを作る』『お酒のECサイトを作る際に注意すべきポイント』とあわせて是非、参考にしてください!
ただし!バックアップを取りながら進める等、あくまで自己責任でお願いします!
目次
まずは必要なソフトと全体の流れを理解しましょう
これからは私が使っているソフトやサーバーで説明するので、もし皆様の環境と違う場合は適宜解釈していただいて進めてください。
OS:macOS 10.14
PHP開発環境:MAMP(PCにWordPressをインストールするための環境を作る時に使います)
サーバー:エックスサーバー(データを最終的に置く場所です)
FTPソフト:FileZilla 3.39.0(サーバー内のデータを読みに行く時に使うソフトです)
テキストエディタ:Atom 1.34.0(データベースを書き換える時に使うソフトです)
ここでは、ソフトの役割が理解できればOKです!
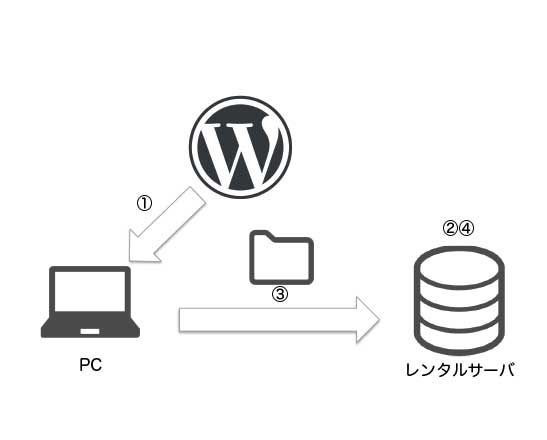
4つのステップ(サイトの構築を除く)
こちらのサイトでは、実際にやる作業を4つに分けて説明します。
- PC(ローカル環境)にMAMPを使ってWordPressをインストールできる環境を作る
- ドメインを取得してレンタルサーバー内に設定し、本番環境を整える
- データを移動する前にデータベースの情報を書き換える
- データを本番環境に移行後、ファイルのデータを書き換える
1.が終えればサイト構築ができます。

PC(ローカル環境)にWordPressをインストールできる環境を作る
データをローカル環境(PC)から本番環境(レンタルサーバー)に移す話とは違ってくるのですが、そもそもローカル環境でWordPressを動かしたことの無い方向けに手順を説明します。
WordPressのダウンロード
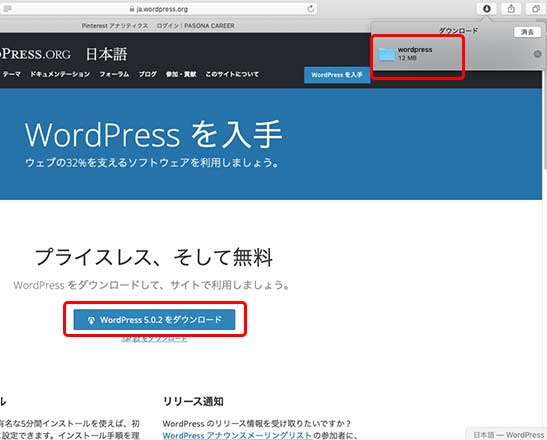
後でPCにインストールするので、先にWordPressの日本語版の公式サイトに行きダウンロードして準備します。
サイトの右上の「WordPressを入手」を押すとダウンロード画面に移ります。

「WordPress5.0.2をダウンロード」からファイルをダウンロードしてデスクトップなどに置いておきます。

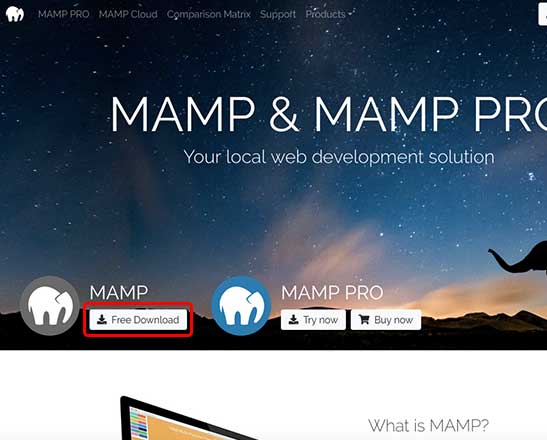
MAMP(Mac用)のダウンロード
次にMAMP(マンプ)のダウンロードサイトに行き、「Free Download」を押して進みます。

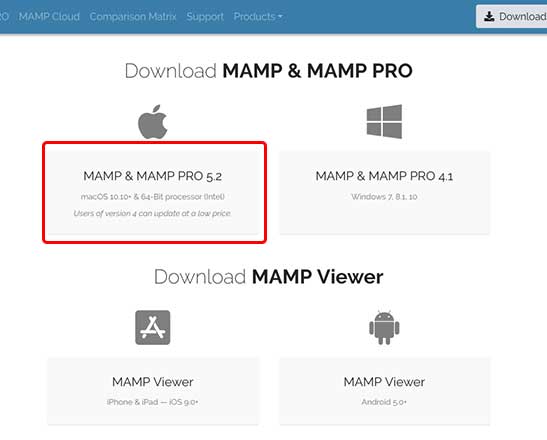
次に「MAMP&MAMP PRO 5.2」を選びます。MAMP Proは有料ですが、気にせずに進んでください。


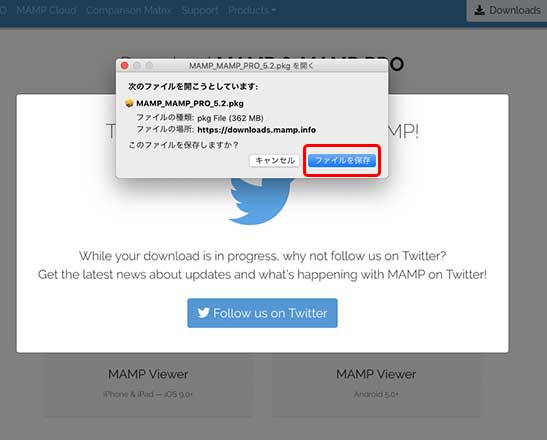
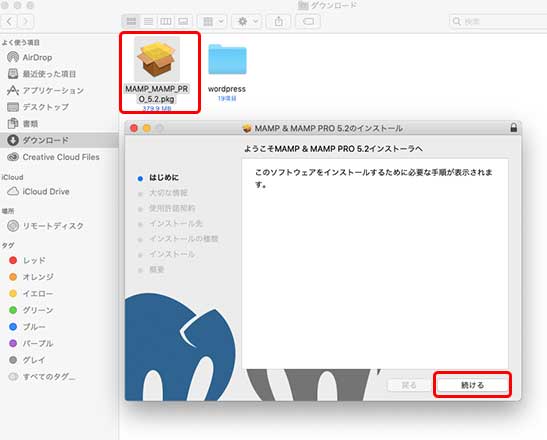
ダウンロードした箱のアイコンをクリックするとMAMPのインストールが始まります。

5回くらい確認が入りますが、どんどん進みましょう!

インストールが完了すると、Launchpadにゾウさんのマークが2つ出てきます。
これでMAMPのインストールは完了です。

MAMPを起動してPC(ローカル)にデータベースを作成
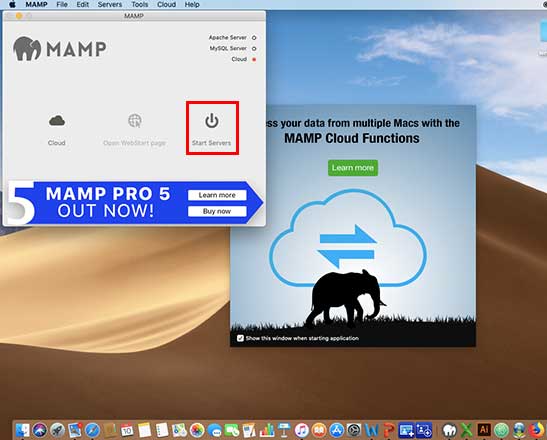
灰色の方のゾウのアイコンをクリックして、右の「Start Servers」を押してください。
(昔は左側は「初期設定」となっていてポートとかを手動で設定したのですが、今は「Cloud」になっています。設定が自動になったのかしら?)

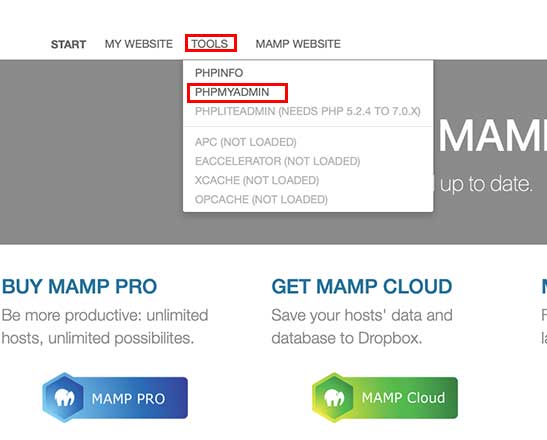
スタートページが立ち上がれば「PHPMYADMIN」をクリックします。
(2回目からは上のページの真ん中の「Open Webstart Page」を押すとこの画面になります)

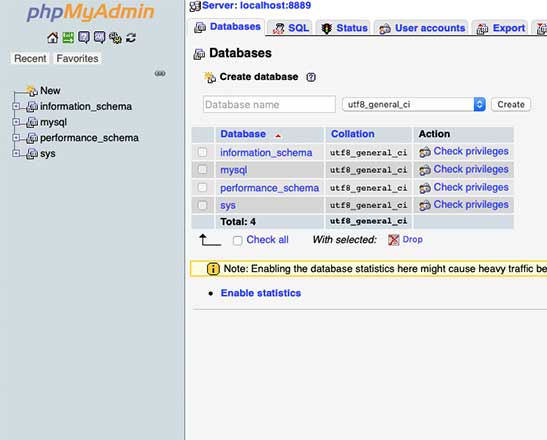
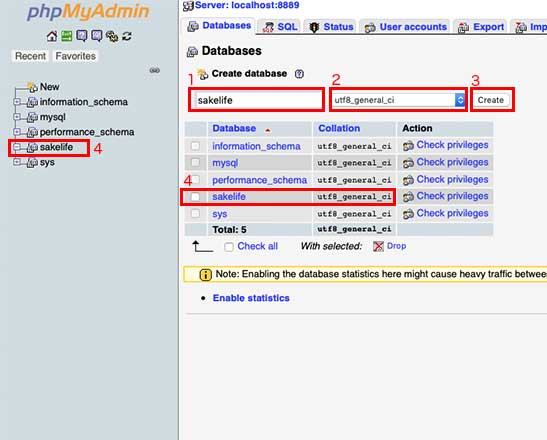
こちらがphpMyAdminのページです。
「Databases」のタグをクリックするとこのようになっているはずです。

これを使ってPC内にデータベースを作成していきますので1〜3を順番通りに行ってください。
- 任意のデータベース名を付けます(ここでは仮に「sakelife」にしておきますね)
- collation(照合順序)はそのまま「uft8_general_ci」を選択します
- 「Create」を押します
- すると、データーベースが作成されます

作ったデータベースにWordPressをインストールする
次に、前もってダウンロードしておいたWordPressのファイルをMAMPにコピーします。
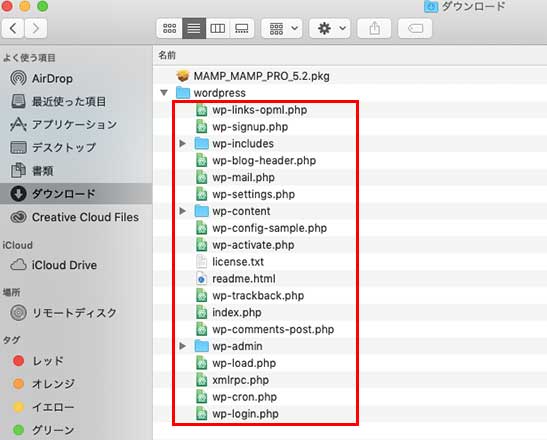
先ずは、ダウンロードしたWordPressのファイルの中の赤で囲んだ全て指定し、command+C を押してコピーしてください。(「wordpress」のフォルダをコピーしないように。必要なのは中身です)
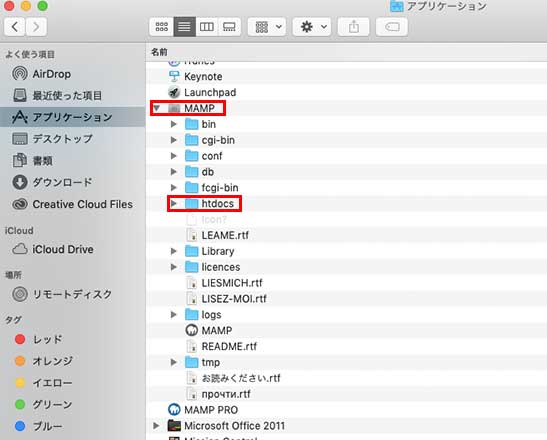
その後「アプリケーション」の「MAMP」の中にある「htdocs」をクリック(この段階では空っぽのはず)して、そこでcommand+V を押して貼り付ければOKです。

MAMPの下の階層にある「htdocs」を探してクリックします。

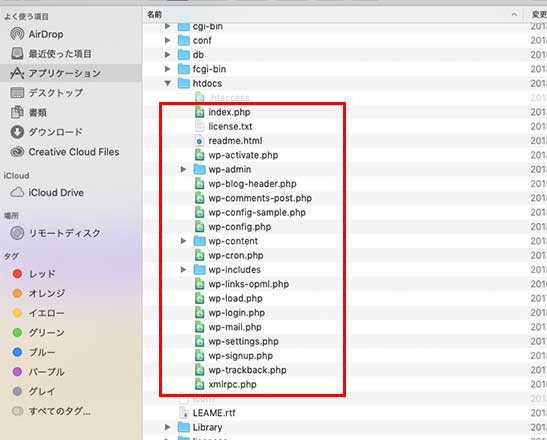
空っぽだった「htdocs」にWordPressの全部のデータを貼り付けるとこのようになります。

WordPressをインストールする
MAMPの「Open WebStart page」をクリックしてスタート画面の「MY WEBSITE」を押すとWordPressの設定画面が現れます。


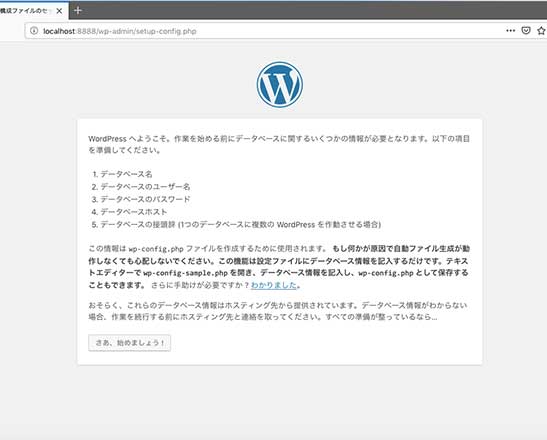
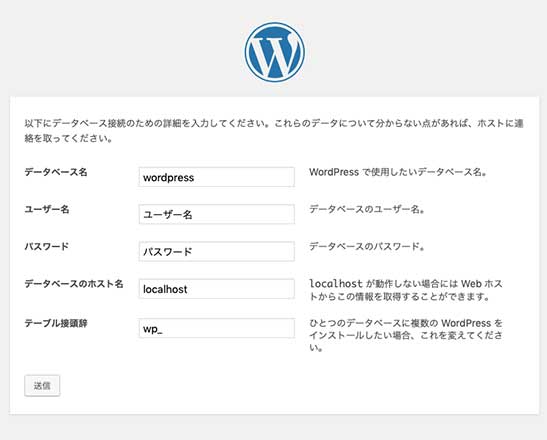
WordPressを設定していきます。

データベース名、ユーザー名、パスワードの3箇所を変更します。
注意するポイントは、データベース名に先ほど作ったデータベースの名前(ここではsakelifeで作りました)を入れることです。

ここで入力する「データベース名」と先ほどのphpMyAdminで作った「データベース名」が一致しないと先に進めません。

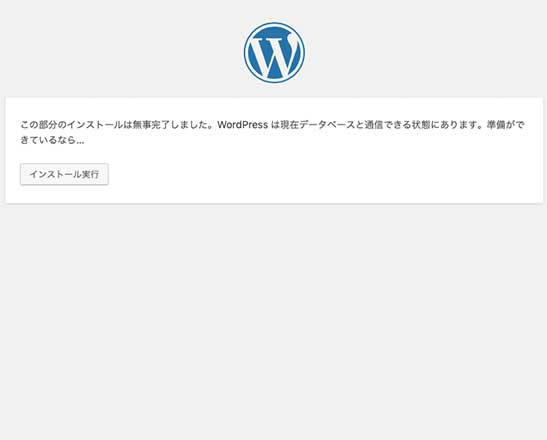
「インストール実行」を押してWordPressをインストールします。

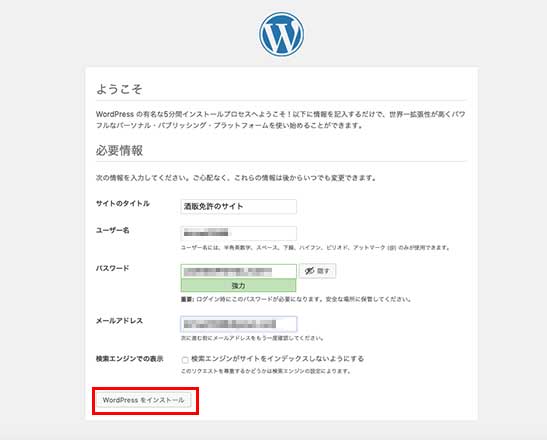
次にWordPressの管理画面の設定です。
任意のユーザー名、パスワード、メールアドレスを入力して「WordPressをインストール」を押せばOK!
ここでの注意は、先ほどのWordPressのインストールの際に使ったユーザー名(root)とパスワード(root)とは違うということです。ここのユーザー名、パスワードは管理画面に入るためのもので、本番環境に移っても使うので忘れないように!

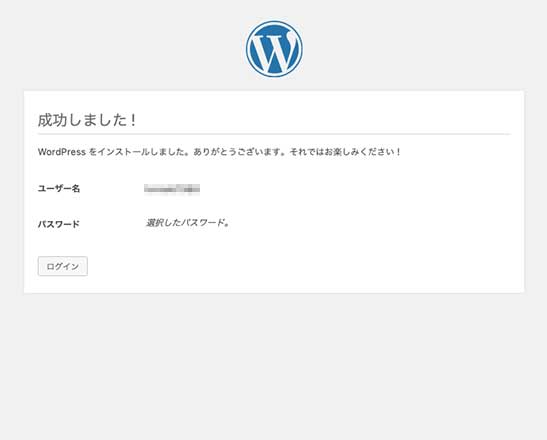
この画面になれば完了です!

「ログイン」してWordPressを使い、好きなテーマを入れて素敵なサイトを作ってください!
ここまでがMAMPを使ってローカル(サーバーにアップせずにPCの中)にWordPressをインストールする方法でした。
ドメインを取得してレンタルサーバー内に設定し、本番環境を整える
まずはレンタルサーバーを契約しておいてください。
(個人的には、トラブルを経験したことのないエックスサーバーがおすすめです)
次にドメインを取得してサーバーに入れましょう。
ドメインとはサイトの住所みたいなもので、ここのサイトでいうと「https://sake-life.com」の赤い部分のことです。(ちなみに、sake-life を第三レベルドメイン、.com をトップレベルドメインと呼びます。.co.jp の場合は .co が第二レベル、.coがトップレベルドメインになります)
ドメインもエックスサーバーで一緒に取得しまった方が1つ手間が省けるので楽チンです。
大した手間ではないのですが、他で取得したドメインをエックスサーバーで使えるようにするには、ネームサーバーの設定が必要で、初心者にとって1つでも手間を省けることを考えると、サーバーとドメイン取得は同じ方が楽チンかと。
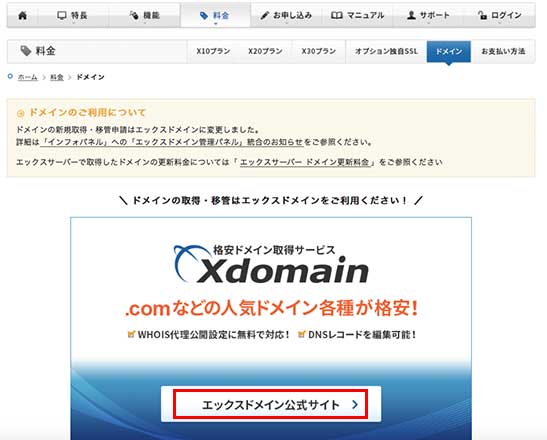
ドメインの取得
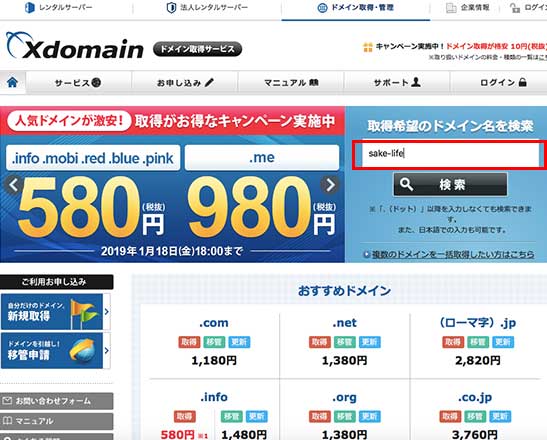
エックスサーバーの「ドメイン」から進んで、初めに希望のドメインが空いているかどうかを確認します。
ドメインはあまり長くなく(入力しやすい)、かつ分かりやすい(サイトの内容に関連している)ものを選びましょう。
トップレベルドメインは個人であれば.comや.jpが一般的です。
エックスサーバーではドメインをプレゼントしてもらえるキャンペーンも期間限定でやっているので調べてみてください。


例として、ここのサイトのドメイン(sake-life)が空いているか調べてみます。

.com以外は空いてます…。
皆さんも気に入ったドメインを調べて、取得してください。
酒販免許を取得する際は、申請書にドメインも記入しなくてはいけないので、この段階では決めておくことをおすすめします。

ドメインをサーバーに設定する
サーバーには前もって契約を済ませておいて下さい。エックスサーバーの場合は色々なプランがありますが、通常であればX10かX20で十分だと思います。(契約した際に送られてくるメールは必ず保管して下さい!記載されている情報を後で使います!)
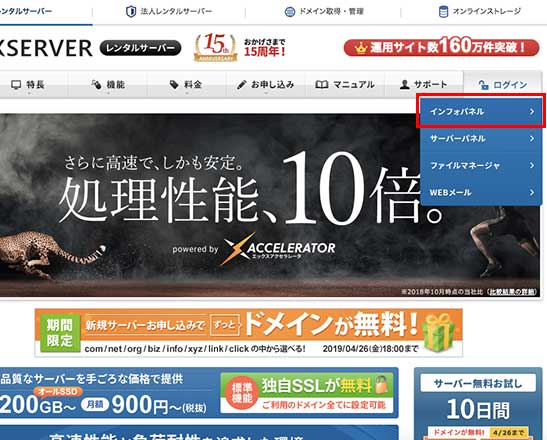
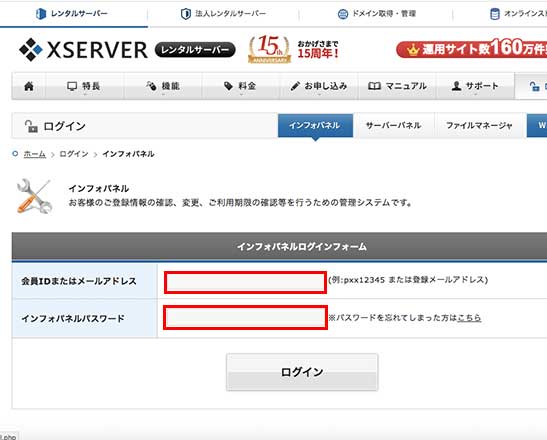
ログイン画面からインフォパネルにログインし、そこからサーバーパネルにログインします。


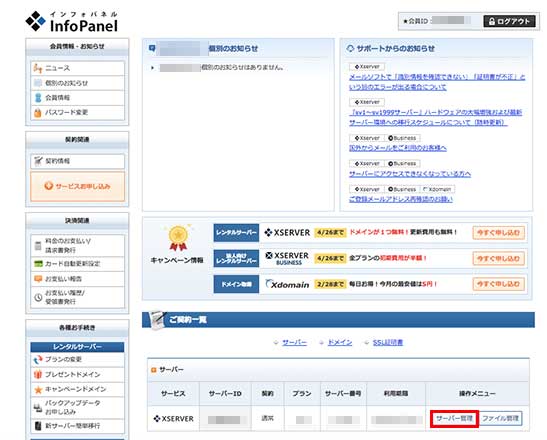
これがインフォパネルです。右下の「サーバー管理」を押してサーバーパネルに移動します。

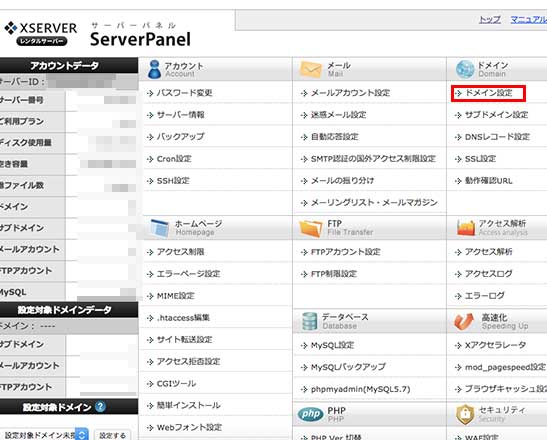
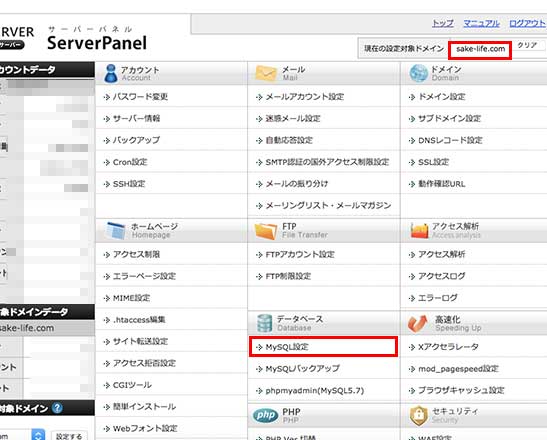
これがサーバーパネルです。
右上に「ドメイン設定」があるので、そこを押して、

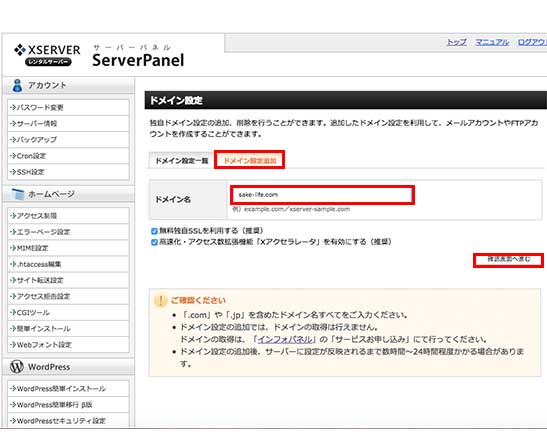
「ドメイン設定追加」のタグを選んで「ドメイン名」の欄に取得したドメインを入力して「確認画面へ進む」で確定して下さい。ここでは最後(.comや.jp)まで入力します。

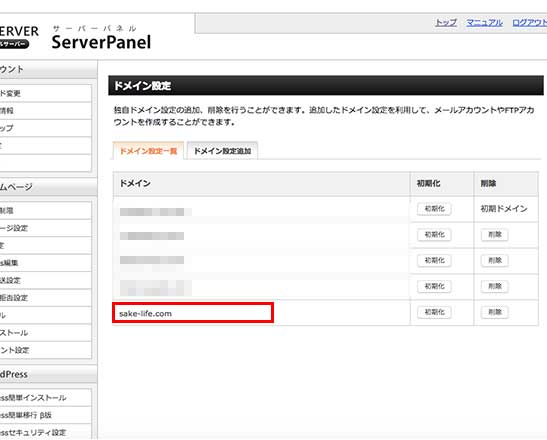
「ドメイン設定一覧」で確認するとこのように表示されればOKです。

レンタルサーバー内にデータベースを作成する
ここからが少し難しくなりますが、頑張って下さい!順番に進められれば問題はないと思います!
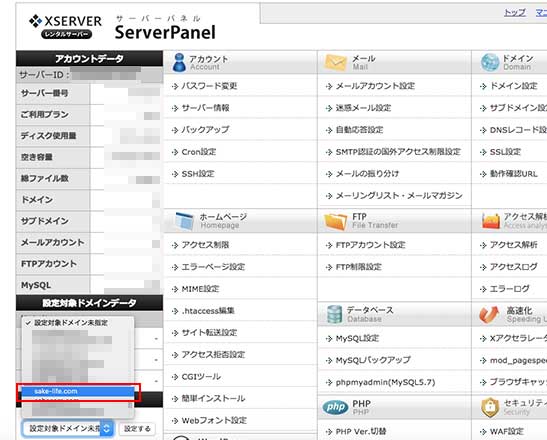
サーバーパネルの左下のところで、ドメインを指定します。先ほどドメイン登録していれば、ここに表示されるのでそれを指定して確定してください。

右上に設定対象のドメインが表示されているのを確認します。
次に「MySQL設定」から入ります。MySQLとはデータベース管理システムですが難しいことは判らないので興味のある方はグーグル先生に聞いてください。

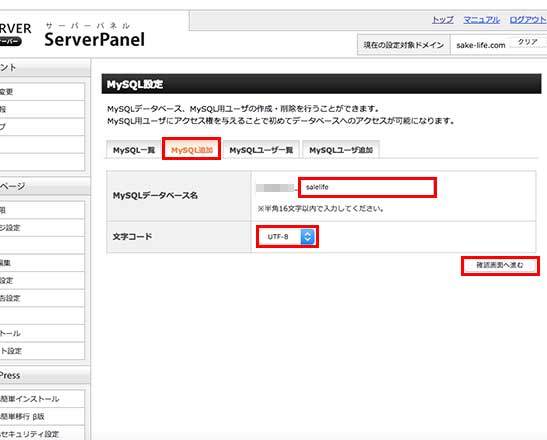
「MySQL追加」のタグから、MySQLデータベース名に好きな名前を入れておきます。
ここでは仮にsakelifeと入れておきます。
今後、複数のサイトを管理する可能性があれば、データベース名でどのサイトか判るような名前をつけておいた方が便利です。
文字コードはUTF-8のままで。

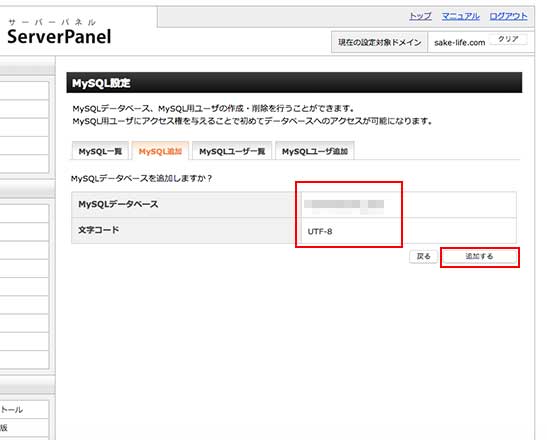
確認画面で「追加する」を押して確定します。

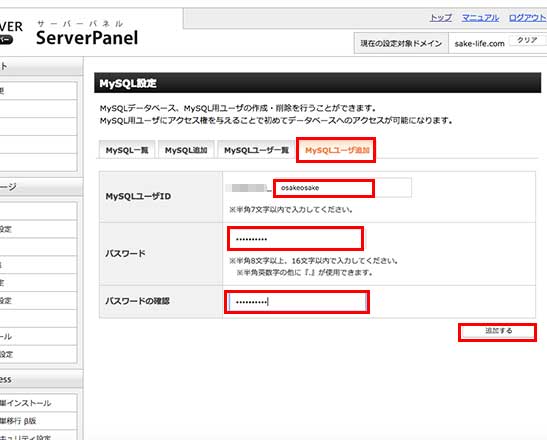
次に「MySQLユーザー追加」からユーザーを設定します。
これはデータベースにアクセスできるユーザーを決めるものです。
IDは適当に5文字以内で入力するのですが、パスワードは後ほど使用するので、必ず控えておてください。
(ここでは仮にIDをosakeosakeにします)

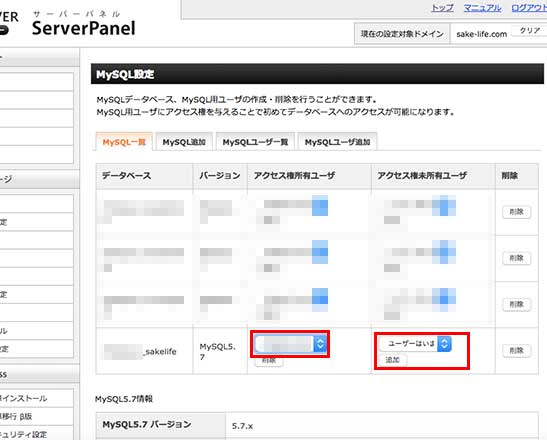
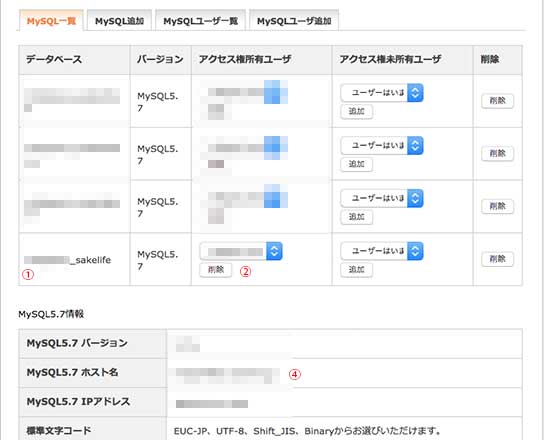
最後に「MySQL一覧」から先ほど設定したデータベースとユーザーを紐付けします。
右側の赤枠のプルダウンからユーザー(例ではosakeosakeです)を見つけてユーザーを「追加」します。すると左側の赤枠にユーザーが表示されます。
これでデーターベースとそのユーザー(パスワード付き)が紐付いたわけです。

次に、既にローカルで皆さんが作ったWordPressのサイトのデータを入れていきます。
データを移動する前にデータベースの情報を書き換える
ローカルで作ったデータにはドメインがローカルのドメイン(localhost:8888)が入ります。これを取得したドメイン(sake-life.com)に書き換えてから、サーバーにアップしなくてはなりません。
書き換えで必要になるのがテキストエディターソフトです。色々種類があるのですが、私が使っているAtomで説明させていただきます。
Atomのダウンロードからインストール
Atomのダウンロードサイトに行き、「Download」を押してダウンロードを始めます。

インストール自体はすぐに済み、このようなアイコンがLaunchpadに現れます。(緑色のアイコンです)

ツールバーを日本語化しておくと楽チンなので。
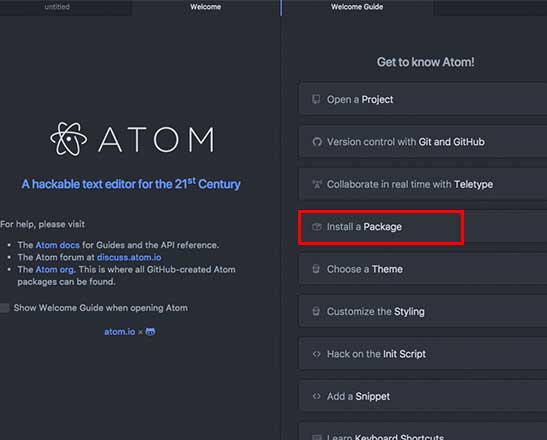
「Help」から「WelComeGuide」をクリックします。こちらの画面が出るので「Install a Package」を押してください。

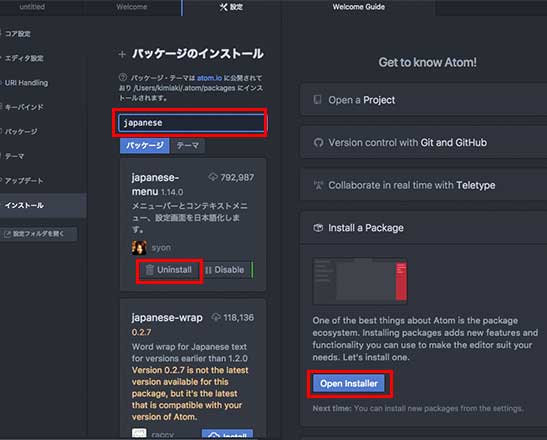
「Open Installer」を押すと右側にパッケージのインストールというのが現れます。カラムにjapaneseと入れると「japanese-menu」が現れますので、それをインストールします。(既にインストール済みだったので画像は「Uninstall」になってしまっていますが)

これで上部のツールバーが日本語に変わったと思います。
ファイルをローカルから取り出す(エクスポートする)
ローカルで作ったサイトのphpMyAdminのページに行きます(行き方はMAMPのパートをご覧ください)
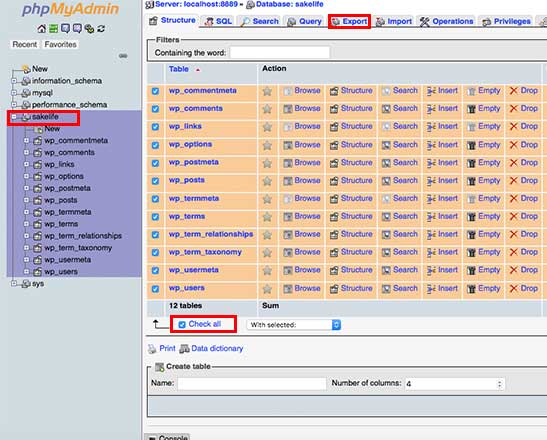
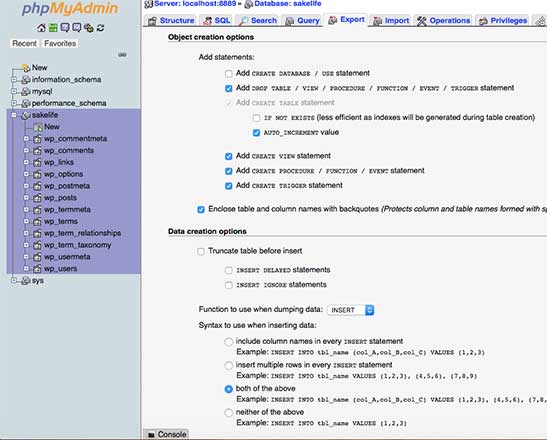
左側に表示されている、先ほど作ったデータベース(ここではsakelife)を指定し、「Check all」にチェックを入れて全て選択して、「Export」のタグをクリックしてください。

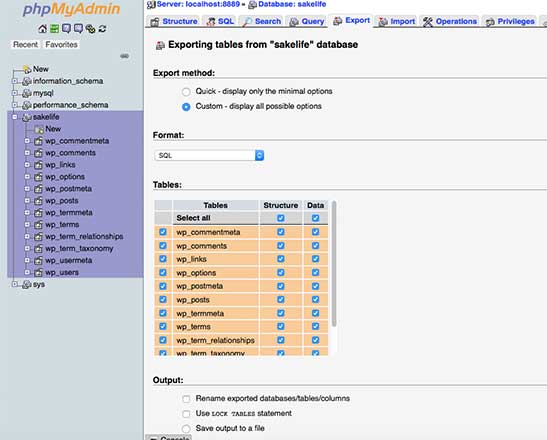
この画面になります。
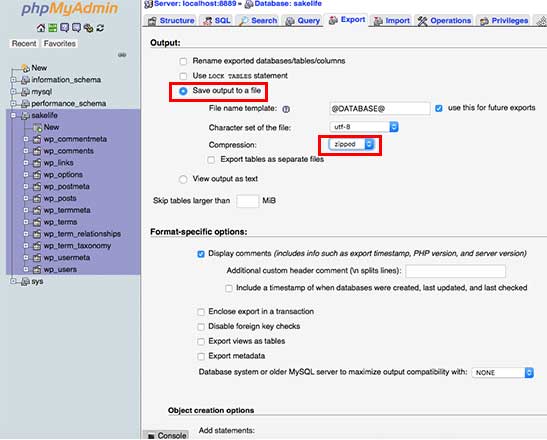
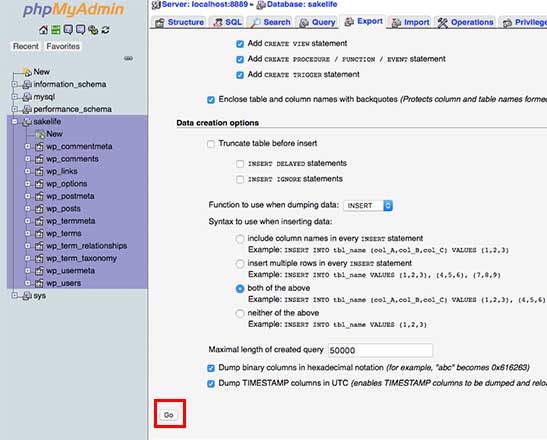
「Save output to a file」にチェックした後「zipped」を選択し、「Go」




これでデータがダウンロードされます。
データを書き換える
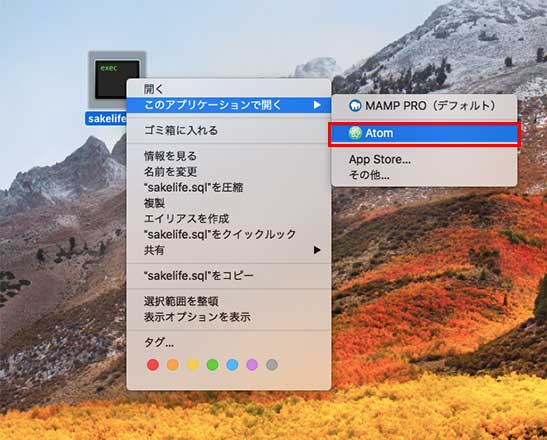
ダウンロードするとこんなアイコンができます。それを先ほどのAtomで開いてください。

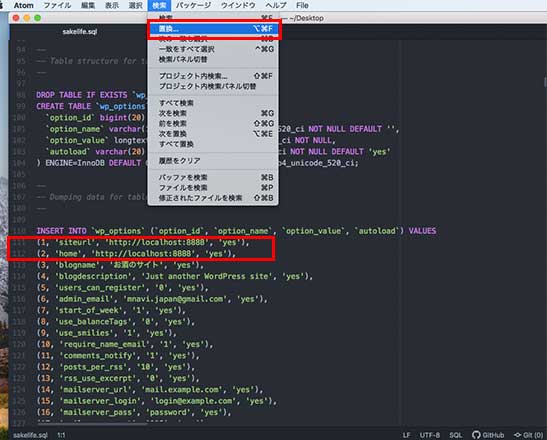
するとこのような画面になります。
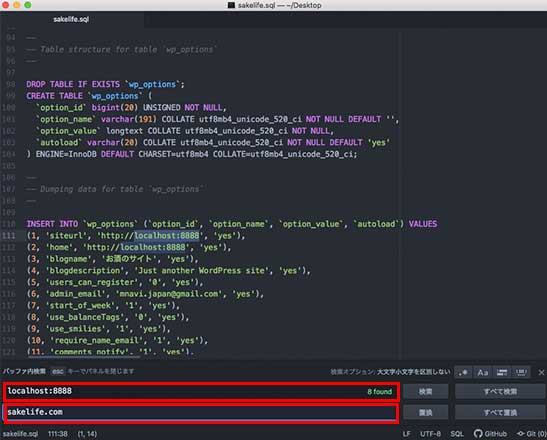
111行目くらいにある「localhost:8888」を取得したドメイン(ここでは sakelife.com)に変更します。
変更に必要な箇所は散らばっているので、メニューバーの「検索」機能を使います。

すると下に検索バーが現れるので、それぞれに入力すると「8 found(8個見つかりました)」と表示されました。
- 書き換える前の文字:localhost:8888
- 書き換える文字:sakelife.com(皆さんが取得したドメインです)

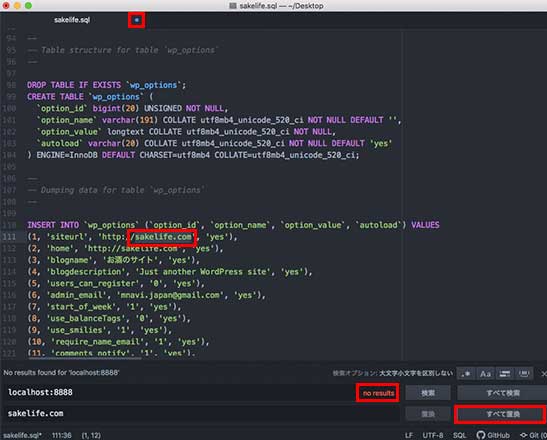
「すべて置換」を押すと、先ほどの111行目のドメインは本番用のものに入れ替わって、「no results (ありません)」に変わっています。
最後に「command+S」を必ず押してセーブしてください。左上のタグに青いポッチが付いているのはセーブできていない印です。セーブすると消えます。

データを本番環境に移行してデータを書き換える
あともう少しです。頑張りましょう!
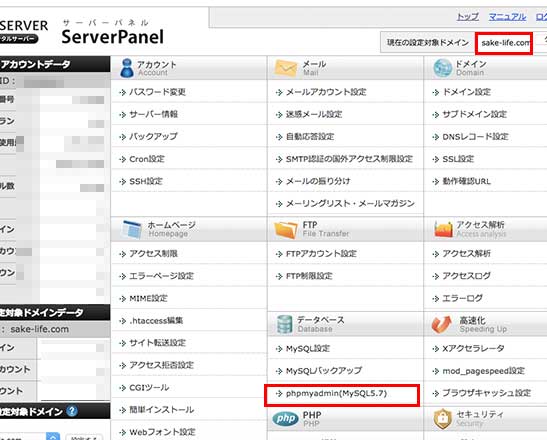
サーバーのサーバーパネルに移動して、ドメインを指定します。右上のがちゃんと対象ドメインになっているか確認してください。
データベースの「phpmyadmin」をクリックして入りますが、その時にユーザーとパスワードを聞かれます。これはMySQLを作った時に設定したIDです。ここでは仮にosakeosakeってしたやつです。

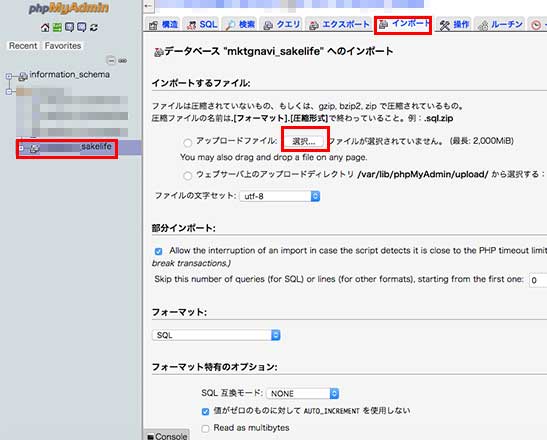
画面に移ると、左のサーバーを指定して、「インポート」タグを押します。
その後、アップロードするファイルを「選択」するのですが、そのファイルとは先ほどAtomを使ってドメインを書き換えたsqlの拡張子が付いたファイルです。

これでデータは本番環境に移行できました。
最後にファイルの中にある4つのデータを書き換えますが、その際にFTPソフト(ここではFileZilla)が必要です。
FileZillaのダウンロード
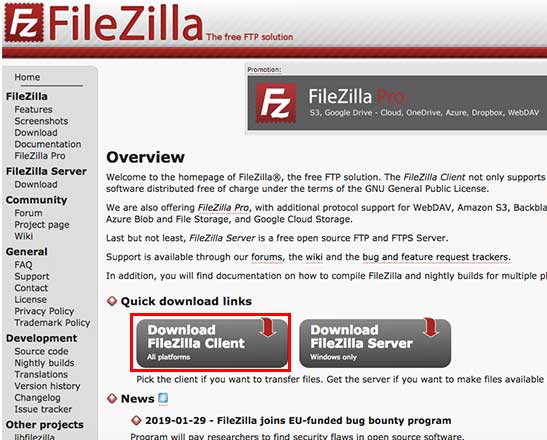
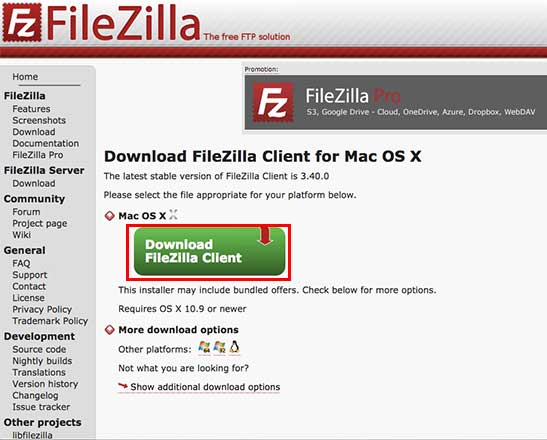
FileZillaのダウンロードサイトに行き、ダウンロードを進めます。

(しつこいですがMacのお話)

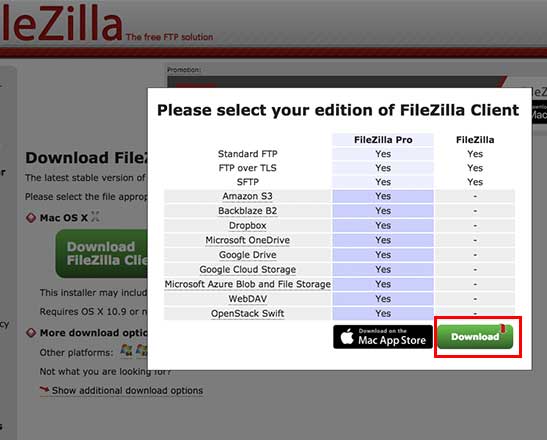
これが出てもProを選ばずに進む!


サーバーに接続する
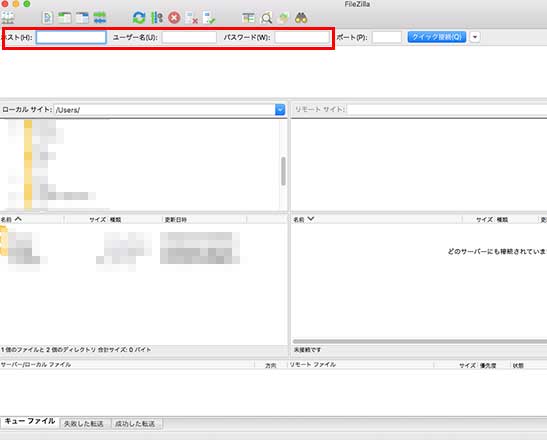
先ずはサーバーに接続するために必要な情報を確認しましょう!
またユーザーとかパスワードが出てきました。。

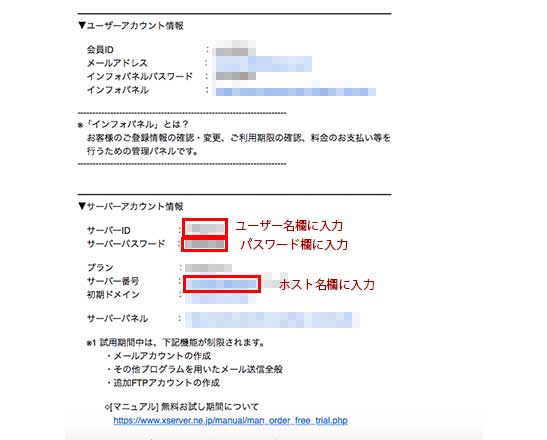
サーバーを契約した時に送られてきたメールを保存していますでしょうか。「そんなの捨てたわ!(汗)」という方はレンタルサーバー会社に連絡して確認してください。。
エックスサーバー では契約するとタイトルに【重要】と表記されてこのメールが送られてきます。この情報に従ってFileZillaに入力すれば繋がります。

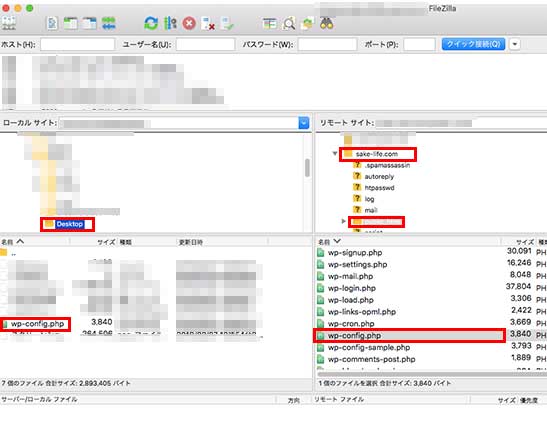
接続が完了するとこのような感じになります。
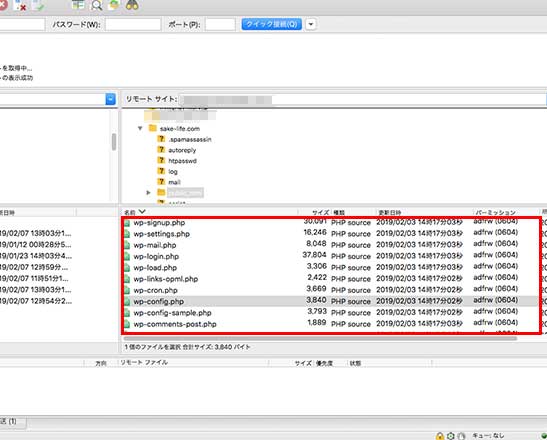
右側からデータ(ここではsake-life.com)を探します。その下の階層に「public_html」というフォルダーがあります。その中に「wp_config.php」というファイルがあるので確認しましょう。
このファイルを引っ張り出すには、左側のUserと書いてある下の階層にDesktopがあります。そこを指定しておき「wp_congig.php」をクリックするとデスクトップにファイルがコピーされます。

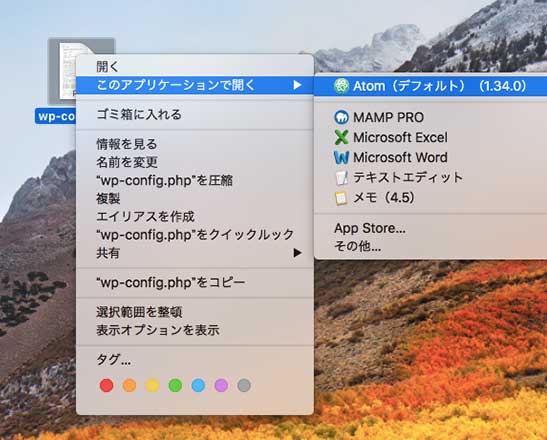
デスクトップにコピーされたファイルをATOMで開きます。

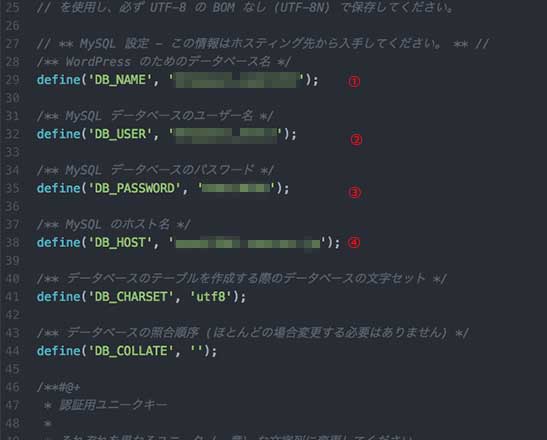
ファイルを開くと30行目辺りにこのようなデータがあります。この4つを次のように書き換えて行きます。
③のパスワードはMySQLのユーザーを設定した時に決めたパスワードです。


最後に「command+S」で保存してデータを元のファイルに上書きします。
上書きの方法はFileZillaの右側にドラッグして戻してあげるだけです。

最後に
いかがでしたでしょうか?
ローカルから本番環境へのアップの方法はいろいろな方がサイトに載せています。比較しながら進めていただければと思います。
繰り返しになりますが、あくまでご自身の責任でお願いします!